受控表单绑定
使用React组件的状态(useState)控制表单的状态。
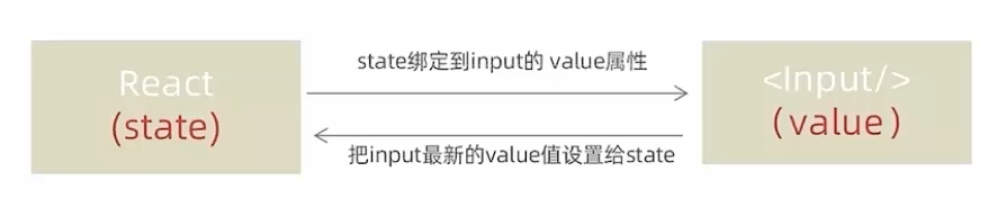
类似Vue中的双向数据绑定,数据变化视图也变,视图变数据也变。

实现步骤
- 通过 value 属性绑定 react 状态
- 绑定 onChange 事件,通过事件参数 e 拿到输入框最新的值,反向修改 react 状态
jsx
import { useState } from "react";
export default function App() {
const [value, setValue] = useState("");
return (
<>
<div>{value}</div>
<input type="text" value={value} onChange={(e) => setValue(e.target.value)} />
</>
);
}1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10